Healthcare Customer Journey Mapping and Website Design
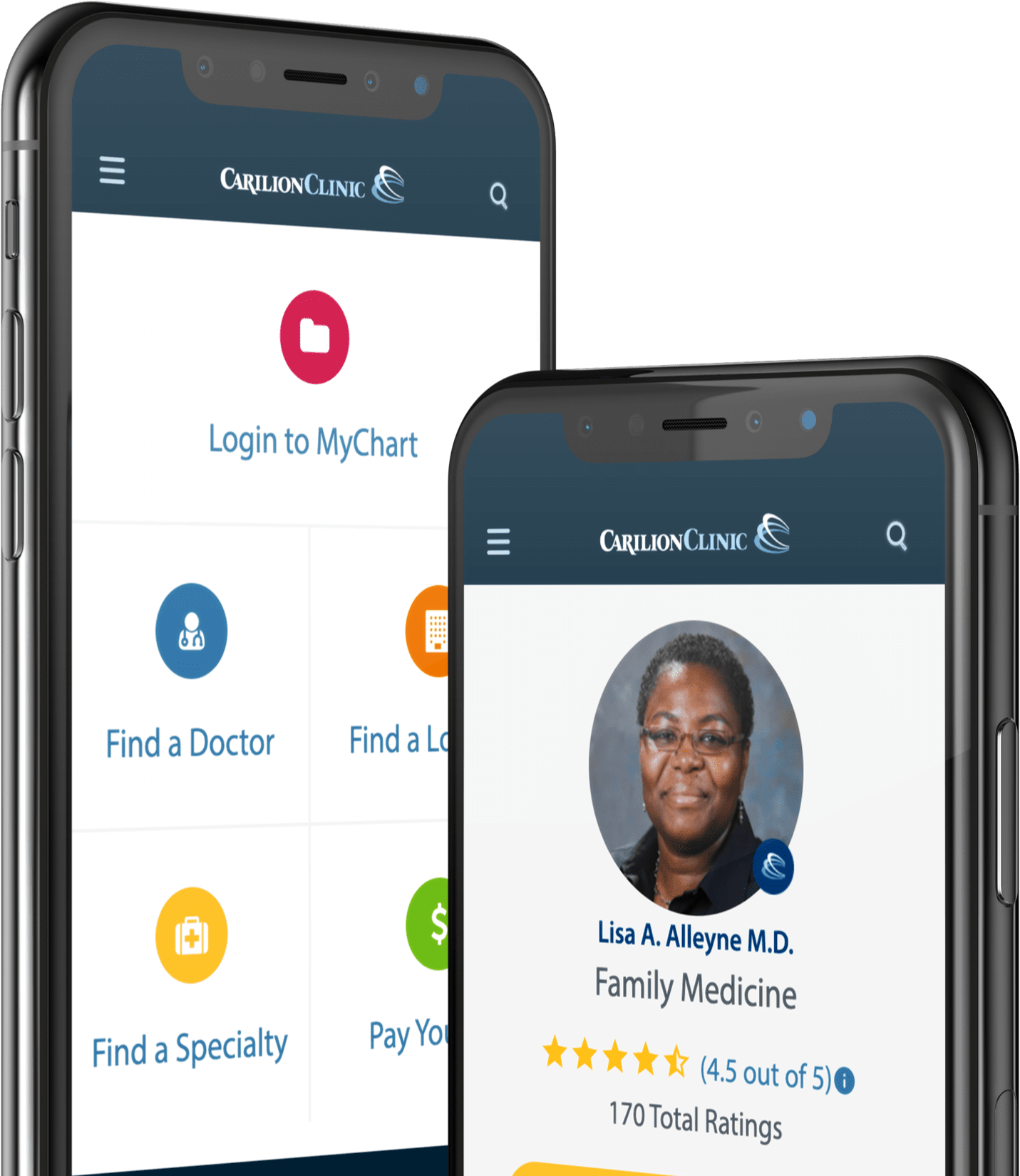
Our UX Designers did extensive user testing and conducted a series of surveys and in-person interviews. We discerned four main user groups and created corresponding personas.
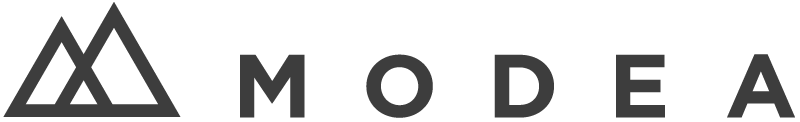
To design a mobile-first user experience that solved for each user persona, we streamlined user flows and incorporated calls to action that would live large on a small screen.
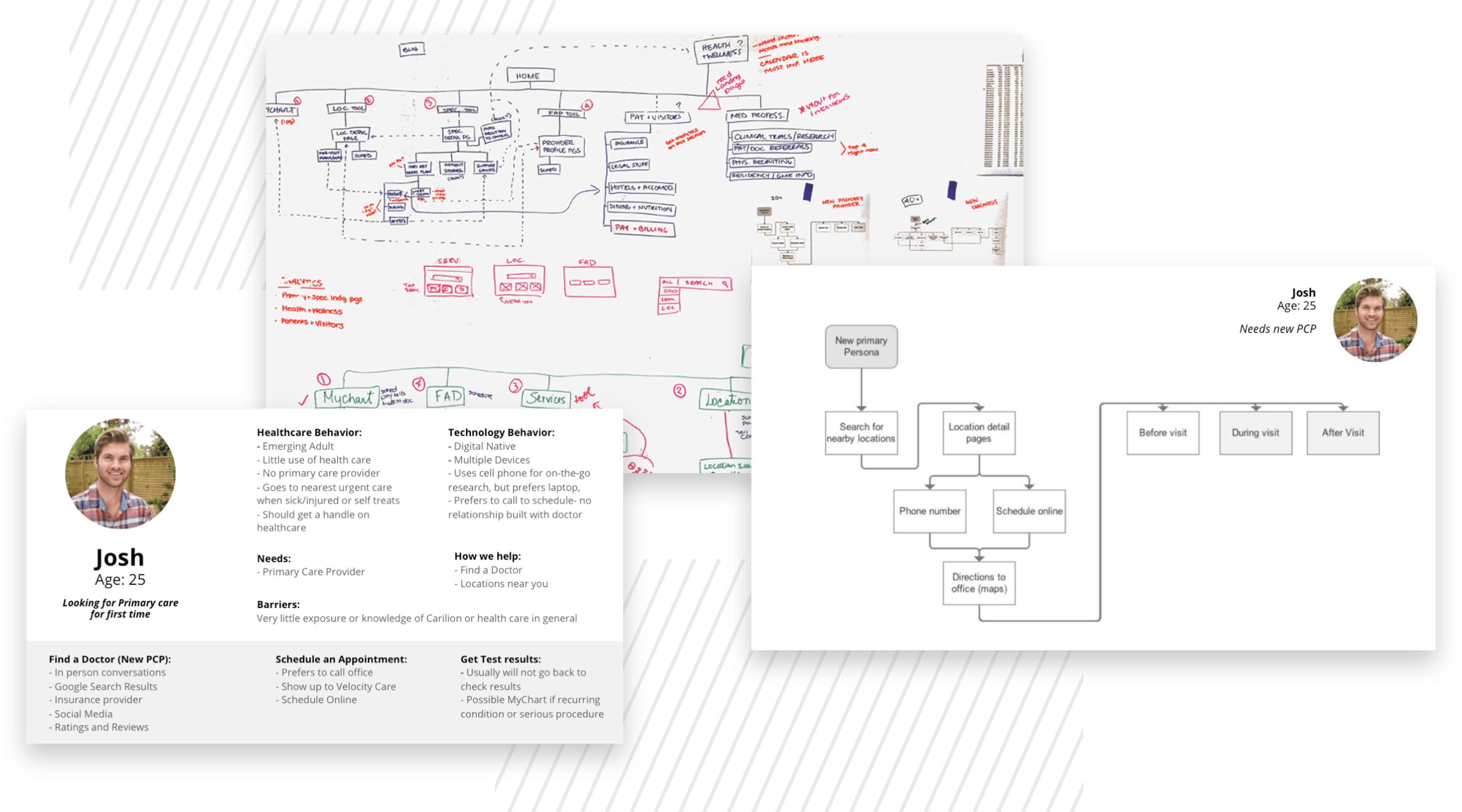
We designed a site that offers customers a frictionless healthcare digital experience from the palm of their hand. Patients can book an appointment, find a doctor, pay a bill, or search for a nearby location—all while on-the-go.
We’ve continued to work with Carilion after the initial site launch.
- To better showcase their strengths, we designed new “super-specialty” templates, full of interconnectivity.
- We added assisted search by determining the most-searched conditions.
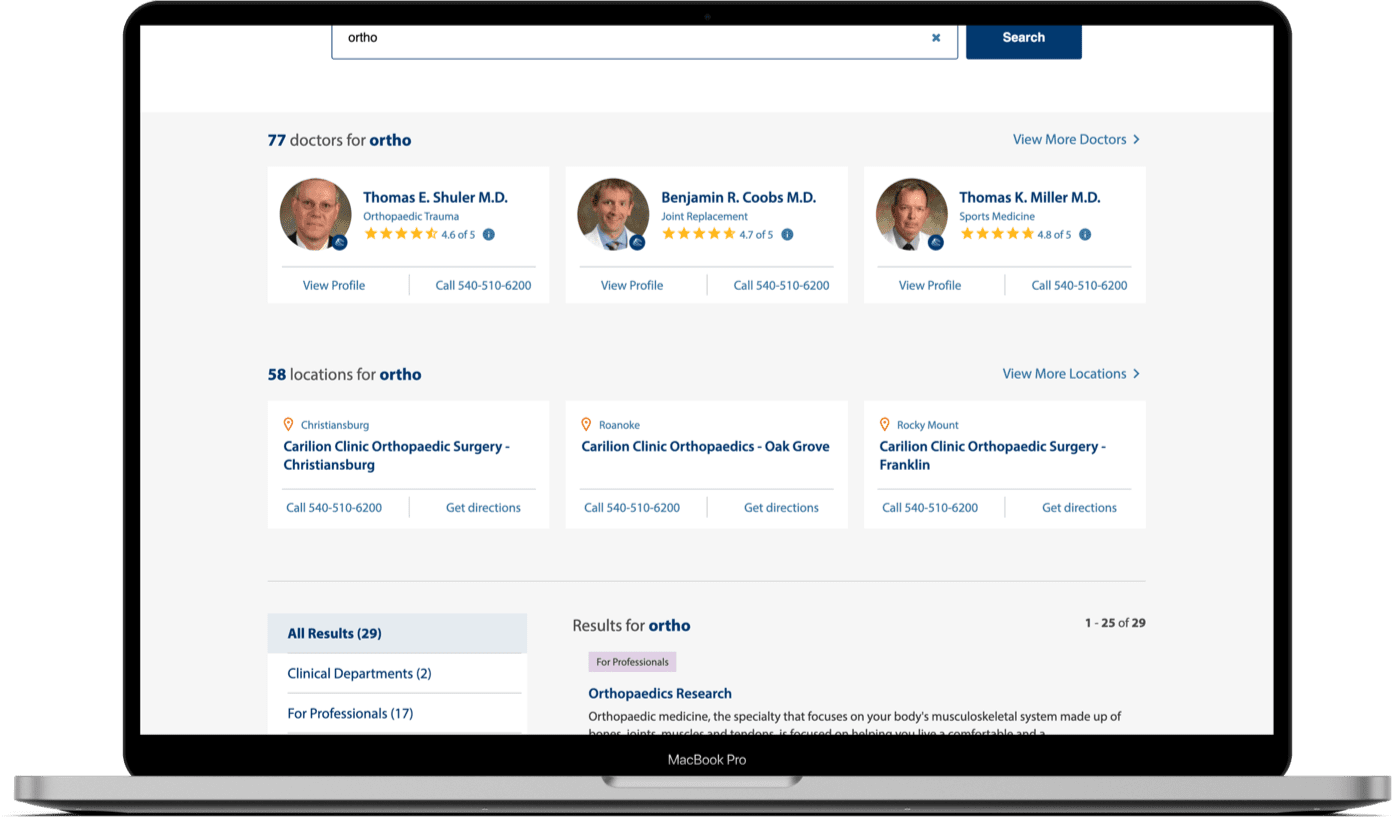
We improved the global search by mimicking the way Google returns search results.
- With Covid-19, Carillion needed the ability to offer video visits. We designed a landing page to help patients determine what type of care they need and to connect them to the appropriate platform.
Website Development Highlights
In addition to the original development work we did for Carilion’s site, we have an ongoing engagement to provide enhancements.
- We first amplified the search experience via Solr by strategically selecting synonyms and allowing for natural language search. Then we overhauled find-a-doctor, find-a-location, and global search.
- We completely re-factored Carilion’s sitemap, user navigation, and content strategy.
- We re-platformed first to Drupal 8. This optimized site performance and made content management workflow more efficient. We’ve since updated to Drupal 9, to stay ahead of maintenance and keep the site operating securely.
- We’re currently switching from a custom Drupal module to the Drupal Core functionality that follows the JSON:API specification. This will standardize how we handle data and reduce dependency on custom code.
- We migrate data from their Cactus feed daily to keep information related to providers, locations, and specialties current and up to date.
- We used Angular, which allowed our engineering team to quickly implement the design to accommodate increased usability and modern style. We started with Angular 6, but have since upgraded to Angular 10. We pull content from Drupal to Angular using REST APIs.
- We reduce the chances of broken code making its way to the environment by using a BitBucket CI/CD pipeline. This enforces code health checks and tests on our internal Modea Bitbucket before that code is deployed to Carilion’s internal testing environments.