Digital Platform Development
Modea rebuilt Carilion’s digital platform to improve speed, scalability, and accessibility. Key initiatives included:
Migrating from a legacy CMS to a modern, enterprise-grade platform to enhance performance, security, and content management
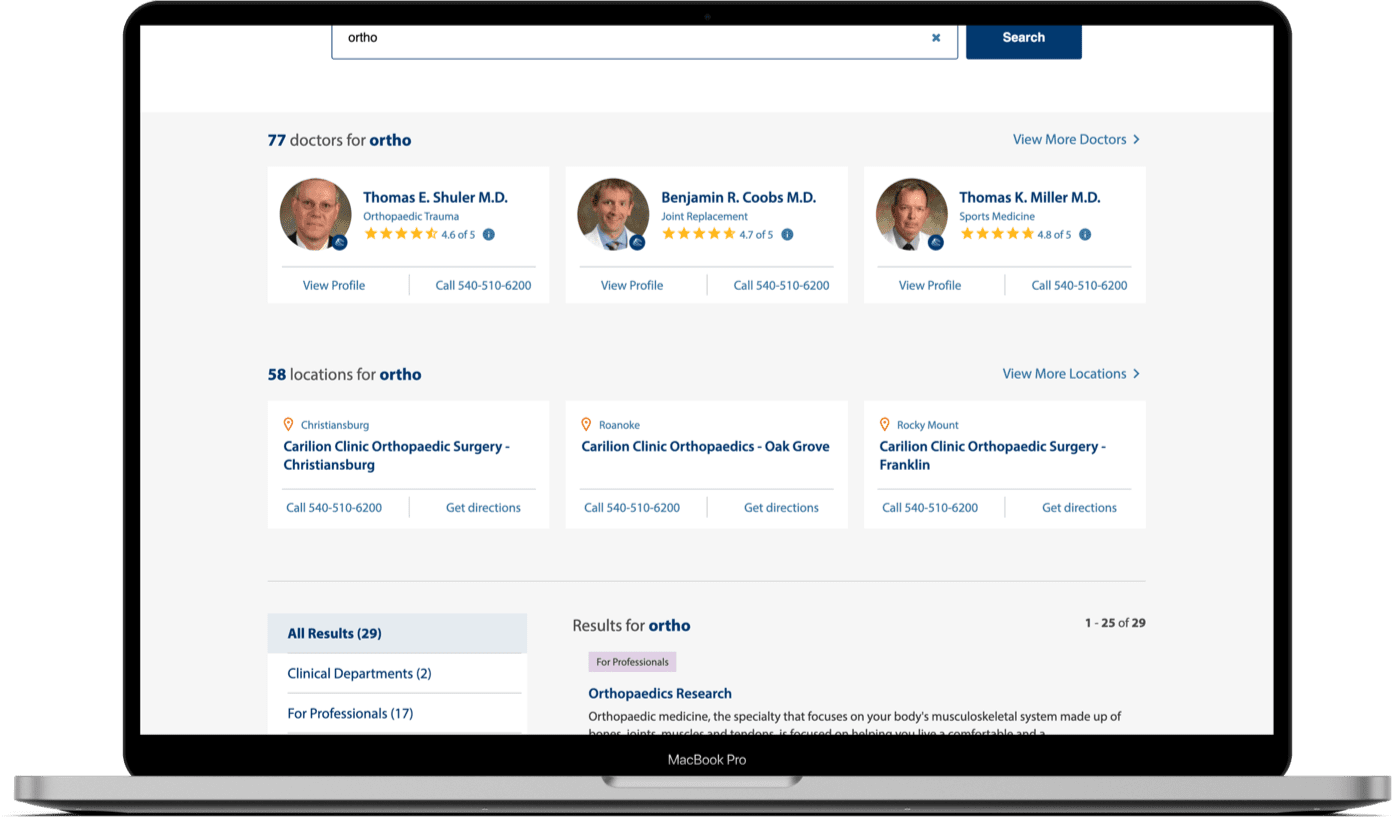
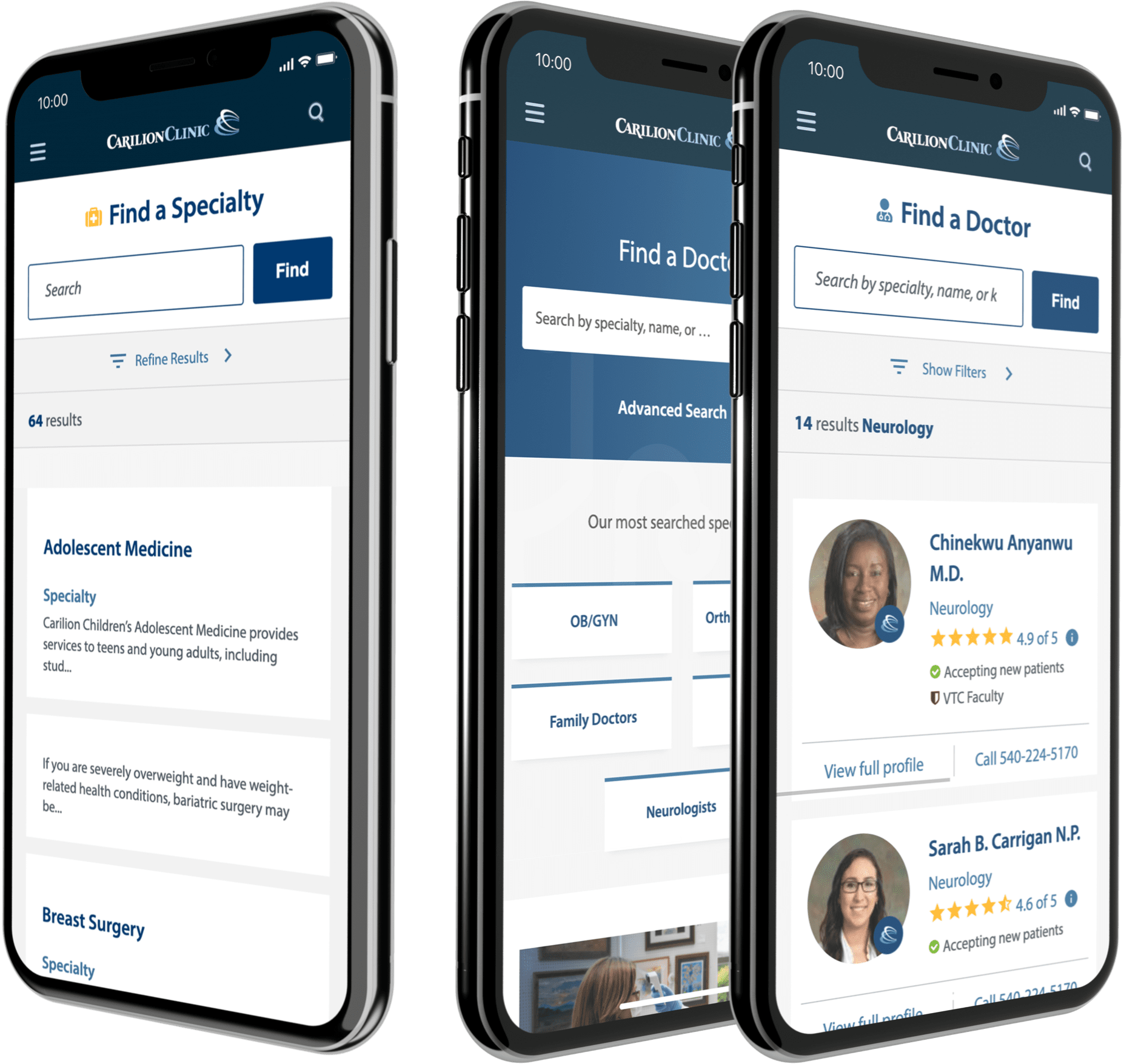
Implementing Solr-powered search with synonym recognition and natural language capabilities
Developing a responsive Angular-based front end for a consistent experience across devices
Establishing a BitBucket CI/CD pipeline to maintain code quality and streamline deployment
Automating data migration from Carilion’s Cactus feed to ensure provider and location information remains current
Modea continues to support Carilion through a flexible consulting and content partnership, providing project management, UX/UI design, content authorship, and analytics support to expand service line content, improve taxonomy, and advance digital inclusivity.